
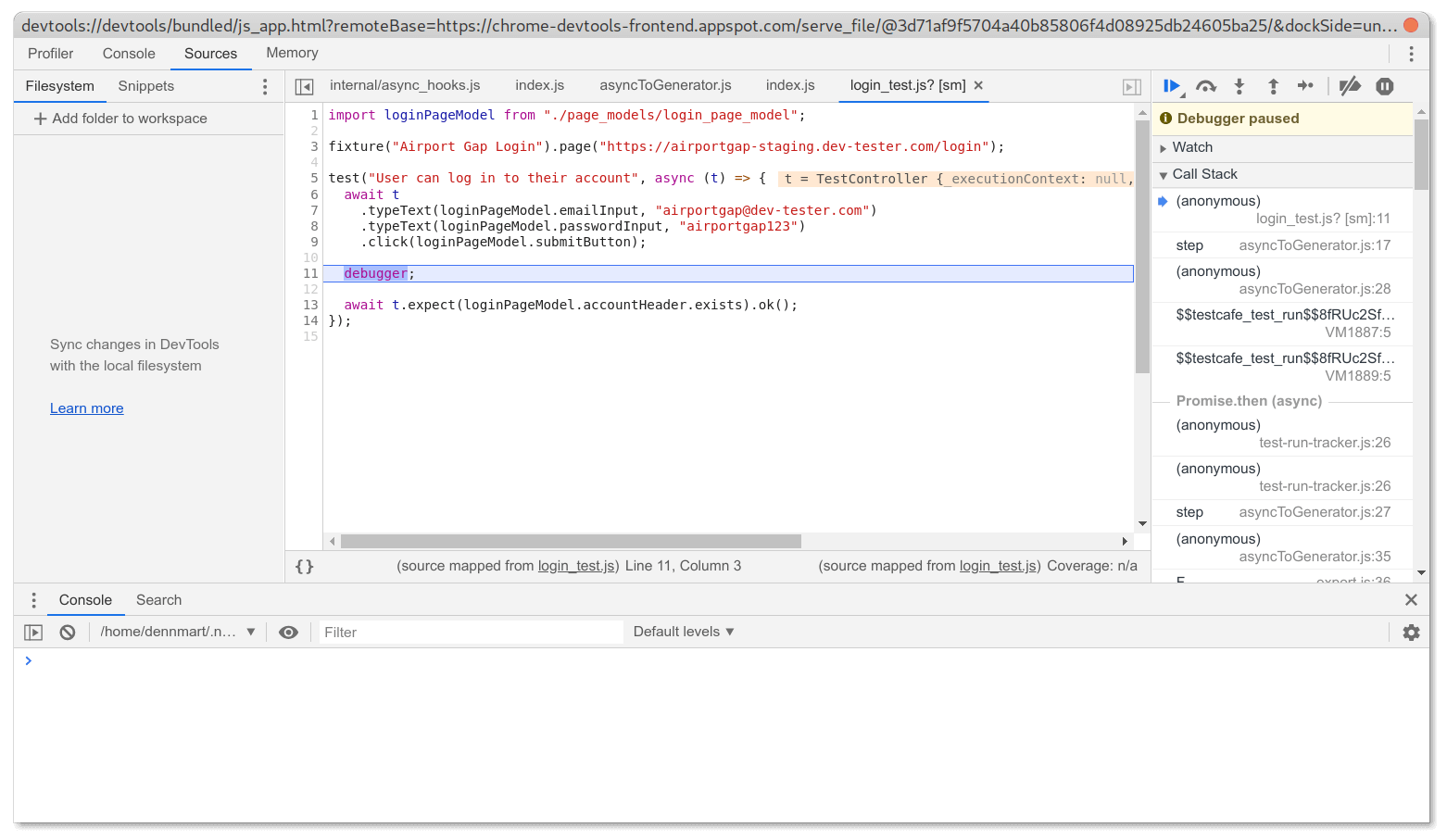
The console show you the error, the error location and the line number: If you don’t see any errors try reloading the page. In Safari, navigate to Develop > Show Error Console Go to the screen where you are experiencing the error. Navigate to Safari > Preferences > Advanced and check the box that says Show Develop menu in menu bar The image above shows the error to be in jquery.js on line 2. In Internet Explorer, navigate to Settings > F12 Developer Tools. If you are currently using IE11, it is strongly recommended that you switch to a more modern browser, such as Google Chrome, Mozilla Firefox, Safari, or Microsoft Edge. More information can be found on the Making WordPress Blog. NOTE: WordPress officially dropped support for Internet Explorer 11 in WordPress 5.8. Also note that the debugging tools built into some IE versions are limited, and may not be available. The first thing to check when facing a problem in IE is if the problem only exists in IE. Or, navigate to Web Development > Web Console from Firefox menu, and click Console tab.īear in mind, IE behaves vastly differently from other browsers when it comes to JS errors, and reports on them in disparate ways. Press Command+Option+K (Mac) or Control+Shift+K (Windows) to jump straight into the Console panel of Firefox Web Console. The console will provide you with the error type, the location of the error and the line number The error may be generated when the page loads. Or, navigate to More Tools > Developer Tools from Chrome menu, and click Console tab. Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to jump straight into the Console panel of Chrome DevTools. Now that you know which browsers you are experiencing issues in you can start to diagnose the issue.

Issue is fixed – turn off script debugging and report the issue on the support forum, telling the volunteers that you turned on script debugging and it solved the problem.define('SCRIPT_DEBUG', true) Ĭheck to see if you are still having an issue. Open wp-config.php and add the following line before “That’s all, stop editing! Happy blogging”. You can use this information when you are making a support request. Make note of any browsers you are experiencing the error in. if the site is having the same error it is not an error that is specific to one browser.

Js script debugger how to#
This guide will show you how to diagnose JavaScript issues in different browsers. In order to formulate your support request it helps the team to know what the JavaScript error is. For example, your flyout menus may be broken, your metaboxes don’t drag, or your add media buttons aren’t working. If you’re experiencing issues with your interactive functionality this may be due to JavaScript errors or conflicts.


 0 kommentar(er)
0 kommentar(er)
